Обычный файл меню представляет собой массив наподобие:
|
$aMenuLinks = Array( Array( "Ремешки и браслеты", SITE_DIR."catalog/167/", Array(), Array(), "" ), Array( "Бренды", SITE_DIR."vendors/", Array(), Array(), "" ), Array( "Доставка и оплата", SITE_DIR."delivery/", Array(), Array(), "" ) ); |
В режиме правки через кнопку "Редактировать пункты меню" нам доступны первые два параметра элемента массива: название пункта и ссылка.
Однако, очень важным является четвертый параметр элемента: он содержит любой набор дополнительных параметров. Это может выглядеть, например, так:
|
Array( nbsp; "Информация", SITE_DIR."info/", Array(), Array("FROM_IBLOCK"=>"1", "IS_PARENT"=>"1", "DEPTH_LEVEL"=>"1", "INFO"=>"1"), "" ), |
Речь идет о строке
| Array("FROM_IBLOCK"=>"1", "IS_PARENT"=>"1", "DEPTH_LEVEL"=>"1", "INFO"=>"1"), |
Остальные параметры можно затем использовать в шаблоне по своему усмотрению. Доступ к ним в массиве результатов мы получаем через маcсив PARAMS. Выглядит это примерно так:
|
foreach($arResult as $arItem) { if ($arItem["PARAMS"]["INFO"]) ..... |
Итак, благодаря дополнительным параметрам, можно делать обработку файла меню с любой сложной логикой.

Например, в главном меню есть выпадающий список производителей, который надо подключать из инфоблока VENDORS и подсвечивать другим цветом.
Добавляем соответствующим пунктам меню параметр VENDORS_IBLOCK_ID=>4
а в файл result_modifier шаблона меню включаем обработку
|
if ($arItem["IS_PARENT"]&& $arItem["PARAMS"]["VENDOR_IBLOCK_ID"] { $VENDORS_IBLOCK_ID = $arItem["PARAMS"]["VENDOR_IBLOCK_ID"]; $sec = CIBlockElement::GetList(Array("SORT"=>"ASC", array("IBLOCK_ID"=>$VENDORS_IBLOCK_ID), false); while ($res_sec = $sec->GetNext()) { $arrVendor[] = array("NAME"=>$res_sec["NAME"], "ID"=>$res_sec["ID"] } } |
Таким образом, в массиве $arrVendor у нас теперь содержится подменю Производителей с названием производителя и его ID
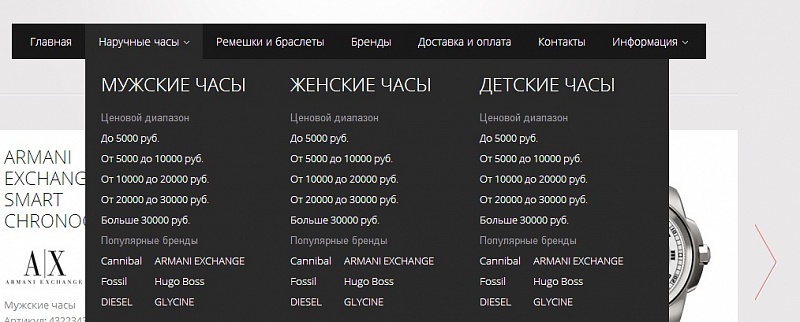
Точно так же, если к какому-то из пунктов (например, Наручные часы) нужно подключить какой-то более сложный выпадающий блок, это все осуществляется с помощью параметров:
Например, пункт меню Наручные часы в файле меню .top.menu.php у нас выглядит так:
|
Array( "Наручные часы", SITE_DIR."catalog/", Array(), Array("FROM_IBLOCK"=>"27", "FROM_SECTION"=>"163", "VENDOR_IBLOCK_ID"=>"25", "IS_PARENT"=>"1", "DEPTH_LEVEL"=>"1", "FILTER"=>"1"), "" ), |
Здесь в параметре FROM_SECTION мы указываем родительский раздел для тех пунктов, которые включает выпадающий блок, FROM_IBLOCK - из какого блока эти разделы, FILTER - то, что к данному пункту будет подключен еще и выпадающий фильтр.
Приведу пример обработки такого выпадающего фильтра в шаблоне меню:
|
if ($arItem["IS_PARENT"]&&$arItem["PARAMS"]["FILTER"]):?> <div class="drop-menu"> <?foreach ($arItem["FILTER"]["COLUMNS"] as $col):?> <div class="colum"> <big><a href="<?=SITE_DIR?>catalog/<?=$col["SECTION_ID"]?>/"><?=ToUpper($col["NAME"])?> </a></big> <span class="abr"><?=GetMessage("PRICES_ARRAY")?></span> <a href="<?=SITE_DIR?>catalog/<?=$col["SECTION_ID"]?>/?arrFilter_P1_MAX=5000&set_filter=Y"> <?=GetMessage("OPTION_1")?></a> <a href="<?=SITE_DIR?>catalog/<?=$col["SECTION_ID"]?>/?arrFilter_P1_MIN=5000&arrFilter_P1_MAX=10000&set_filter=Y"><?=GetMessage("OPTION_2")?></a> <a href="<?=SITE_DIR?>catalog/<?=$col["SECTION_ID"]?>/?arrFilter_P1_MIN=10000&arrFilter_P1_MAX=20000&set_filter=Y"><?=GetMessage("OPTION_3")?></a> <a href="<?=SITE_DIR?>catalog/<?=$col["SECTION_ID"]?>/?arrFilter_P1_MIN=20000&arrFilter_P1_MAX=30000&set_filter=Y"><?=GetMessage("OPTION_4")?></a> <a href="<?=SITE_DIR?>catalog/<?=$col["SECTION_ID"]?>/? arrFilter_P1_MIN=30000&set_filter=Y"><?=GetMessage("OPTION_5")?></a> <span class="abr"><?=GetMessage("BRANDS")?></span> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <?foreach ($col["VENDORS"] as $col_vendor):?> <td valign="top"> <?foreach ($col_vendor as $item_vendor):?> <a href="<?=SITE_DIR?>catalog/<?=$col["SECTION_ID"]?>/?arrMainMenuVendorFilter=<?=$item_vendor["ID"]?>"> <?=$item_vendor["NAME"]?></a> <?endforeach;?> </td> <?endforeach;?> </tr> </table> </div> <?endforeach;?> |
То есть, сначала мы проверяем наличие у пункта меню $arItem["PARAMS"]["FILTER"], а потом - если данный пункт является пунктом с фильтром, подключает в шаблон наш HTML-код для фильтра.
Так можно реализовать логику практически любой сложности.